2: How to create Spfx extension?
Above you just ran the scaffold spfx application
customizer now let’s do something next level.
Customize Footer and apply Social Media Links without SharePoint Designer.
3.1: Overcome problem by using Head and bottom placeholders:
Problem: Many
tutorials are available to add Header and footer but here i am going to explain how
to embed your customize html and social media links with images in Modern UI
footer.
3.2: Solution with Spfx application customizer:
Let’s start:1: I hope you will have visual studio code in your machine
if not please install first. Open the Node command prompt and run this command: code . This command will open visual studio code.
2: Brief overview of project structure which is
created as a scaffolding.
A: Type
script file will work as your backend file.
B: The property variable you supposed to pass from your url in debugging mode you suppose to define here. Just like textmessage: string;
C: Get Properties coming from your serve.json file

B: The property variable you supposed to pass from your url in debugging mode you suppose to define here. Just like textmessage: string;
C: Get Properties coming from your serve.json file

D:
The text written inside Properties { } tag will be printed in alert.
3: Now we will modify typescript file first to add
footer and social media links
import {
BaseApplicationCustomizer,
PlaceholderContent,
PlaceholderName
} from '@microsoft/sp-application-base';
export interface IModifyOtbApplicationCustomizerApplicationCustomizerProperties {
// This is an example; replace with your own property
Bottom: string;
Logo: string;
testMessage: string;
}
In Your Public function make following change
public onInit(): Promise<void> {
this.context.placeholderProvider.changedEvent.add(this, this._renderPlaceHolders);
// Call render method for generating the HTML elements.
this._renderPlaceHolders();
}
Define following variable as global above the onInit
function:
private _bottomPlaceholder: PlaceholderContent | undefined;
Outside the onInit() function define this function:
private _renderPlaceHolders(): void {
console.log('HelloWorldApplicationCustomizer._renderPlaceHolders()');
console.log('Available placeholders: ',
this.context.placeholderProvider.placeholderNames.map(name => PlaceholderName[name]).join(', '));
// Handling the bottom placeholder
if (!this._bottomPlaceholder) {
this._bottomPlaceholder =
this.context.placeholderProvider.tryCreateContent(
PlaceholderName.Bottom,
{ onDispose: this._onDispose });
// The extension should not assume that the expected placeholder is available.
if (!this._bottomPlaceholder) {
console.error('The expected placeholder (Bottom) was not found.');
return;
}
if (this.properties) {
let bottomString: string = this.properties.Bottom;
if (!bottomString) {
bottomString = '(Bottom property was not defined.)';
}
let logoString: string = this.properties.Logo;
if (!logoString) {
console.error('Logo URL was not defined.');
}
if (this._bottomPlaceholder.domElement) {
this._bottomPlaceholder.domElement.innerHTML = `
<div class="${styles.app}">
<div class="ms-bgColor-themeDark ms-fontColor-white ${styles.bottom}">
<i class="" aria-hidden="true"></i> ${escape(bottomString)}
<div class="${styles.logo}"><a href="${this.context.pageContext.web.absoluteUrl}"><img src="${escape(logoString)}" alt="${escape(bottomString)}" /></a></div>
<div class="${styles.logo}"><a href="${this.context.pageContext.web.absoluteUrl}"><img src=/SiteAssets/FooterImages/twitter.png alt="${escape(bottomString)}" /></a></div>
<div class="${styles.logo}"><a href="${this.context.pageContext.web.absoluteUrl}"><img src=/SiteAssets/FooterImages/Google.png alt="${escape(bottomString)}" /></a></div>
<div class="${styles.logo}"><a href="${this.context.pageContext.web.absoluteUrl}"><img src=/SiteAssets/FooterImages/Youtube.png alt="${escape(bottomString)}" /></a></div>
<div class="${styles.logo}"><a href="${this.context.pageContext.web.absoluteUrl}"><img src=/SiteAssets/FooterImages/Vemo.png alt="${escape(bottomString)}" /></a></div>
<div class="${styles.logo}"><a href="${this.context.pageContext.web.absoluteUrl}"><img src=/SiteAssets/FooterImages/insta.png alt="${escape(bottomString)}" /></a></div>
</div>
</div>`;
}
}
}
}
private _onDispose(): void { }
4: Create this folder FooterImages in your
SharePoint site collection SiteAssets and update img src path as showing in
above code.
img src=/SiteAssets/FooterImages
Inside
this folder (FooterImages) upload social media icons:
5: Add css file in project like below and add
styles inside this file. Make sure to use exact naming convention
6: Add reference of your css in ts file like below
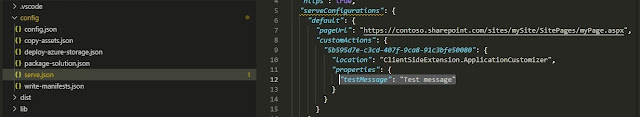
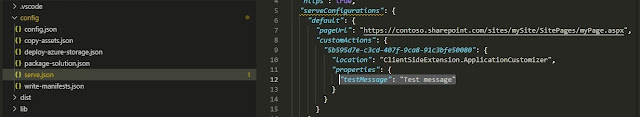
7: Let’s run this project in debugging mode but
before running modify your server.json file as given below:
PageUrl: URL of site collection where you want to test your
application customizer
Properties: You want to set from query string.
so now I am updating server.json as per my site collection url, you should update as per your site collection URL.
Properties: You want to set from query string.
so now I am updating server.json as per my site collection url, you should update as per your site collection URL.
Modification you have to make in Server.json:
Original was like this:
8: Now run this command: gulp server and copy url
and paste in browser by the way it will open browser automatically.
On
browser screen you will get but as you can see our custom properties didn’t
load correctly let’s fix
9: Go
to your project TS and add reference like this:
import { escape } from '@microsoft/sp-lodash-subset';
10: Just save your changes and refresh the browser
page. Hurray footer images are fixed now
3.3: Final Code View with all changes:
Now lets customize branding of complete site without using SharePoint Designer.
Now we will learn1: Change Background color
2: Change Button Colors
3: Change Navigation Position
Next 4: Create your own theme for SharePoint Branding usingPowerShell
Thanks Best Of Luck. If you stuck somewhere please feel free to ask in Comment. #SharingIsCaring














No comments:
Post a Comment