Before we deployed Spfx Extension Using CDN Configuration.
Let's Remove Extension:
1: First Go to site contents: click on your app and select remove
2: It will take you to Classic SharePoint screen, remove from here as well.
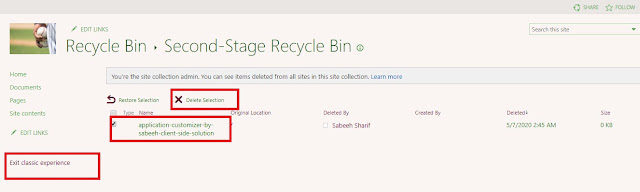
3: Remove from all recycle bins second level as well
9.1: Steps to Uninstall Spfx WebPart/Extension from Site
Note: To uninstall Spfx webpart/Extension whatever you are removing you have to delete from recycle bins. First stage Recycle Bin and Second Stage Recycle Bin.Let's Remove Extension:
1: First Go to site contents: click on your app and select remove
2: It will take you to Classic SharePoint screen, remove from here as well.
3: Remove from all recycle bins second level as well
Go to Second Level Recycle Bin: Site Settings
-> Recycle Bin -> Second-stage recycle bin
Delete this file
from here as well.
4: Go to your Public CDN from the document library
remove the 3 files
5: Go to your site contents from ShareApps catalog delete the file and
delete from recycle bins as well
After removing from here just click on Exit
Class Experience
Go to Apps for
SharePoint(Site Contents):
Select your app and Delete this:
Delete from Recycle Bin as well. Site Settings
-> Recycle Bin -> Select Your app and delete
Don’t forget to
delete from Second-storage recycle bin as well.
Follow these steps: How to Install Spfx Extension.
Thanks Best Of Luck. If you stuck somewhere please feel free to ask in Comment. #SharingIsCaring